
Gifts To Our People is a start-up initiative to provide education about non-fungible tokens (NFTs), and crypto currency to underprivileged communities. Our team was responsible for ideating a solution to provide a consolidated educational platform focused on accessible education and information retention to their target audience
Role: UX/UI User Learning
Time: July 2022- Aug 2022
Client: Arthur Bernier Jr.
Tools: Figma, Maze, Dovetail
Skills:
Ux/UI Design
Accessibility
LX Design
Visual Design
Research


Arthur Bernier Jr is an entrepreneur and an advocate for human rights. After hearing that many of his friends and colleagues experience discrimination and harassment on social media forums, he decided to create his own social media platform that was a safe space for minorities, specifically the black community. Arthur now aims to empower and educate the members of his platform through Non- Fungible Token (NFT) education and investment
The Problem
In a study performed by Getwizer in May 2022, 21 percent of NFT investors are Black. However, when looking at who is interested in owning an NFT, 49 percent of black respondents said they were interested in owning an NFT.
There is a disconnect between those who want to invest and those who are actually invested
21 %
NFT investment from the black community
49 %
Interest in investing from the black community
The Background

Arthur's start-up social media platform called 7th Ave. is focused on providing a safe online space for black communities to come together and lift each other up
Learn more about the 7th Ave

Learn more about gifts to our people
Gifts to our people is an NFT collection rooted in the collective experiences of the black community, shaping where we are headed
The Design Challenge
Problem
User need
Solution
Existing educational resources about NFTs are not engaging and too technical for new users
Users need resources that are engaging and adapt to the needs and interests of each user
Currently no solution being offered
Users are not educated on how to buy and sell digital artwork safely without being scammed
Users need to identify potential risks while purchasing and selling digital artwork
Currently no solution being offered
When users have questions regarding NFTs, experts are difficult to find, and there is a lot of 'gate keeping' tendencies within the NFT space
Users need to easily connect with individuals who are educated in NFT technology and are willing to help others
Currently no solution being offered
The UX team
Our team was hired to create a learning platform as part of Gifts To Our People that is focused on teaching the basics of NFT technology to underprivileged and minority communities in an attempt to educate and breakdown barriers of entry to the NFT space
The main priority of our client was to research our target persona and NFT market as well as ideate a solution to provide educational resources to learn how to buy and sell NFTs in the current market
My role
While we worked very closely and collaborated with the UX team and our primary stakeholders, we divided the projects into tasks in order to be more effective
My main role in this project was to ideate and design a gamification system for our educational resources promoting information retention and user engagement



6
User interviews
We talked with users ranging from no experience with NFT to user who purchase and sell NFT

Cryptocurrency market requires users to be 18 years of age or older
+18
Age limit

The survey was submitted by 46 users in total
46
Survey participants

Questions survey
25
We designed a survey of 25 questions about NFT knowledge and online learning habits
Research study goals

03.
04.
Gather qualitative and quantitative data
Understand our users learning preferences at various stages of knowledge
Understand our users perception of NFT technology
Understand our users' online learning habits and behaviors
01.
02.
What is currently in the market

Research insights

Users prefer to learn about unfamiliar topics individually initially

Users view NFTs as a risky investment and believe the barrier to entry is high

Once users build a base understanding of a topic, they look to community mentors to continue their education

Users prefer learning via short sub 5 minute videos along with concise text

Coursera provides a platform most similar to the insights of our research, however they do not provide any gamification to promote learning

Gnowbe provides great gamification to their learning, but they lack the ability for users to customize their learning further

Coindesk, an NFT-specific site provides filtered education by knowledge level, however their content is long text only

Reddit provides a very strong community, however Reddit encompasses a broad range of topics that are not strictly educational
Target Users
The Curious Skeptic

-
Needs to understand practical applications of NFTs
-
Needs consolidated information to learn various NFT topics easily
-
Wants to research a topic individually to develop their own perspective free from external bias
-
When engaged in community learning, they want to know they are learning from a trusted source
The Cautious Creator

-
Needs to learn specific benefits of NFT technology for creators and how to mitigate plagiarism
-
Needs to know how to successfully mint content
-
Needs simple concepts in short video or text to learn effectively
-
Prefers learning new topics solo but with the option to ask for help when needed
Influence of gamification
We identified that NFTs are a technical and difficult topic to understand for new users. To address the difficulty, we incorporated gamification principles into our design to encourage learning and information retention, and make learning fun!


How might we...

Users' emotional journey learning about NFTs with and without our learning platform

Ideation insights

Utilizing 7th Ave's social platform, we can leverage their member base and find mentors and create an NFT learning community

Incorporating gamification concepts, we can create a points and rewards system to encourage healthy competition and build positive rienforcement

Consolidating information into learning paths and using short educational videos will provide the most common learning style preferences of our users

Design progression
At each step of increased fidelity, my team and I performed usability tests to identify usability issues with our web design, and improve on future iterations. Below are the results of the one usability test before arriving at our final high-fidelity prototype
Increasing Fidelity With Usability Tests
1.
Initial wirefame

-
Low fidelity allowed me to move quickly and ideate several ideas with the stakeholder and members of the team
2.
Mid fidelity

-
Mid-fidelity allowed me to perform usability tests to verify design decisions. Users respond to design decisions more accurately to mid fidelity prototypes during testing
3.
Mid fidelity iterations

-
Based on testing feedback and results, I changed the design to incorporate course cards to leverage design patterns that were already familiar to users
4.
High fidelity

-
High-fidelity prototype approved by the stakeholder, verified by users, and currently being used to attract investors during series 2 funding
Before and After Iterations
Before



-
Users were unclear of the functionality of the green page anchors
-
Users assumed the green circles were progress indicators or interactive, when in reality they had no functionality
After


-
After the Usability test on the previous screen, I iterated to incorporate product cards similar to e-commerce sites that users were already familiar with
Results of usability performed on the before frame above
93%
Success Task 1
Task 1: Select a learning path and begin the first course
14
Participants
4
Tasks to complete
76%
Success Task 2
Task 2: Select the second course in the "Intro to NFT" learning path from the landing page
45%
Success Task 3
Task 3: Tell me how many courses are required to complete the learning path "Buy and Sell NFT"
32%
Success Task 4
Task 4: From the learning path "Intro to NFT", tell me which courses you think are completed, in progress, and not started
Before

-
Users stated that they wanted an overview for the entire learning path as it was unclear what to expect
After


-
I provided an overview of the entire learning path including author, knowledge level, number of videos along with timeframe, and possible awards available
-
We wanted to provide users with an approximation of required effort to complete learning path
Before


-
Users were asked to continue the learning path where they last left off.
-
Users were unclear where they left off and where to start again
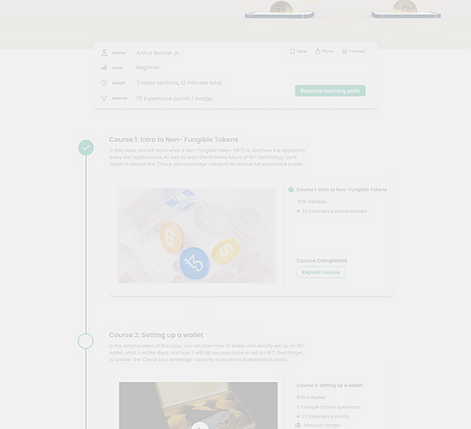
After


-
In the iteration, we aimed at providing several visual cues for users to identify where they last left off during their learning
-
Changed the course CTA to a secondary CTA after completing the course
-
Added green check mark next to top course title, and course title in course card after completing course
Before


-
Once users complete video and quiz, there is no CTA for user to move forward with their learning to next course
After



-
Provided user with next course card in video as well as a tertiary CTA once user completes quiz so they do not need to scroll back to video
Accessibility
Accessibility checked with Contrast Figma plug-in to ensure content meets WCAG AA accessibility for both mobile and web versions on all pages
Web version

Mobile version








Impact
Upon completion of our final prototype, the stakeholder and engineer were aligned and impressed with the product. They moved forward with the handoff and began using the prototype as a promotion tool to gain Series 2 interest and venture capitalist funding
Reflection
What I know now, one aspect I would have done differently was participating more in research. Even though the team was split into different focus areas (mine was design and gamification), I would have enjoyed and benefitted from participating in research more.
I believe as a UX designer, a product is invalid without research. Participating in research, even just observing and following the process, would have benefitted several processes including but not limited to identifying our target users more accurately, thus making a more effective and usable product
Another area I would have liked to improve is setting a growth mindset and anticipating the future of the product. Currently, as it is, the product functions fine. However, as courses and topics get added the platform will need a more robust navigation feature, as well as more specific course descriptions so users can find exactly what they need without sorting through several courses.